Comment analyser sa performance e-commerce mobile ?
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
En tant que marchand, vous avez très certainement déjà un site E-commerce mobile, mais comment analyser la performance e-commerce mobile et savoir ou optimiser son site ? En effet, le mobile est devenu un canal de transformation indispensable ! De nombreux marchands frôlent, ou dépassent, même les 50% de trafic mobile. Voici donc tout ce qu’il y a à savoir pour optimiser sa performance mobile facilement.
Analyser la performance e-commerce mobile dans Google Analytics
Pour analyser son site E-commerce, tout commence dans Google Analytics. C’est l’outil indispensable pour un e-commerçant. Dans Google Analytics, il faut aller dans « Audience » , puis » Mobile », puis « Vue d’ensemble ».
Vous trouverez ainsi un tableau avec trois lignes : mobile, desktop, tablet .
- « mobile » représente les chiffres concernant les sessions effectuées sur votre site depuis un mobile
- « desktop » représente les chiffres concernant les sessions effectuées sur votre site depuis les ordinateurs fixes et ordinateurs portables
- « tablet » représente les chiffres concernant les sessions effectuées sur votre site depuis une tablette

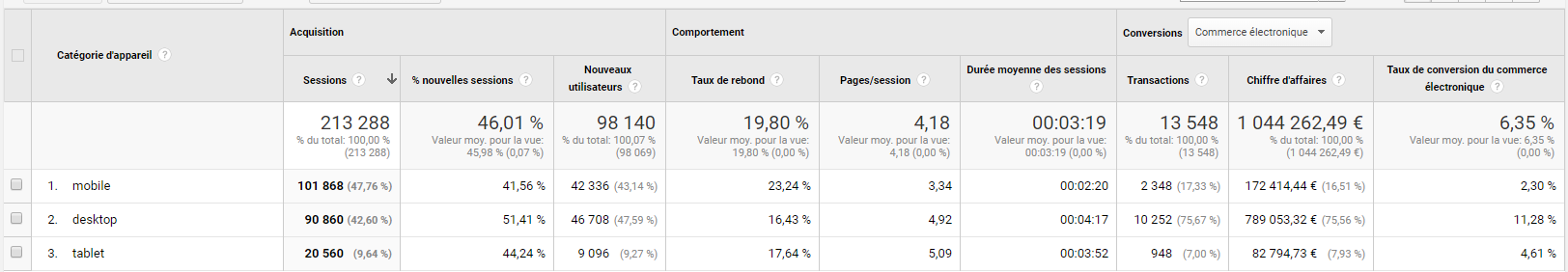
Voici un exemple de données que vous allez obtenir :
Cliquez sur l’image pour l’ouvrir en grand dans un nouvel onglet
Ce tableau regroupe donc les informations principales pour analyser la performance e-commerce mobile de votre site . Vous devriez voir que votre e-commerce mobile a explosé en 2017 !
Chaque ligne représente un des types d’appareils (mobiles, tablettes, ordinateurs ) et, le plus important généralement pour un e-commerçant, le taux de conversion. Si votre taux de conversion sur mobile est supérieur à votre taux de conversion desktop, c’est une très bonne nouvelle pour vous ! Vous pouvez voir cette information dans la colonne la plus à droite de l’image.
Si, comme de nombreux marchands et comme dans notre exemple ci dessus, votre taux de conversion mobile est bas alors il est temps de lancer un chantier d’amélioration du taux de conversion mobile !
Analyser la vitesse de chargement son votre site sur les mobiles
Deuxième étape pour analyser votre performance e-commerce mobile, c’est d’analyser la vitesse de chargement de votre site depuis un mobile . Deux outils, avec des versions gratuites, peuvent vous permettre d’analyser ce kpi .
Dareboost
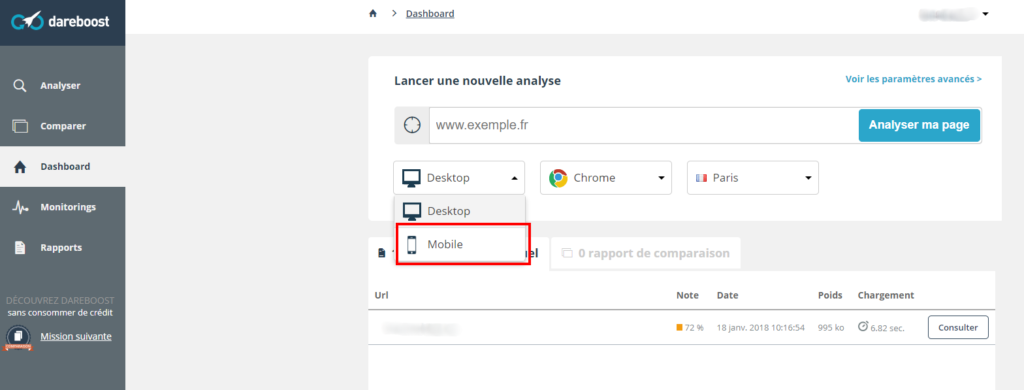
Le premier c’est Dareboot, https://www.dareboost.com, une solution très robuste pour analyser la vitesse de son site avec pas mal d’options. La plus intéressante pour nous aujourd’hui st de sélectionner « mobile » dans la liste des options, comme indiqué ci dessous :

Les premières utilisations de Dareboost sont gratuites, donc n’hésitez pas à en profiter pour analyser régulièrement la performance du temps de chargement de votre site e-commerce mobile ! Inutile de le faire à chaque modification cependant, le « bon rythme » est plutôt de le faire une fois par mois ou juste après avoir mis en production des optimisations pour vérifier que tout est ok.
GTmetrix
GTmetrix est, lui aussi, un outil gratuit pour analyser la performance du temps de chargement de son site e-commerce. Idéal donc pour comparer les chiffres entre Dareboost et GTmetrix et obtenir une moyenne.
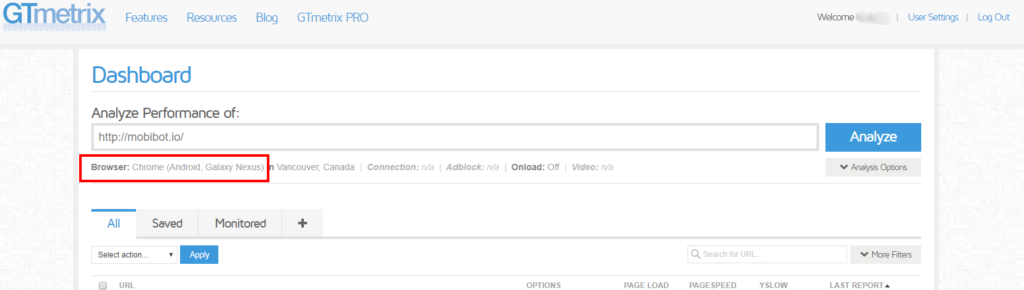
Pour accéder aux fonctions mobile de GTmetrix, il est nécessaire d’ouvrir un compte, gratuit, et de sélectionner l’unique browser mobile pour le moment sur GTmetrix, à savoir Chrome sur Andoid Galaxy Nexus. Vous pouvez également tester la vitesse d’affichage depuis une connexion 3G en sélectionnant « Dallas » en lieu et place de « Vancouver » et en sélectionnant , dans « connection » « 3G Mobile » .

GTmetrix va vous permettre d’obtenir ainsi un rapport complet sur les pistes d’amélioration technique à déployer sur votre site pour améliorer sa vitesse sur mobile. C’est surement en 2018 un des points les plus important à travailler pour optimiser son taux de conversion sur mobile.
Google « mobile friendly » test
Le trafic et la vitesse du site sont deux choses importantes pour une bonne performance mobile mais l’ergonomie l’est aussi ! C’est exactement ce point que va nous permettre de tester le « Mobile-Friendly Test » de Google.
L’outil est gratuit, comme souvent avec Google, et est disponible à cette adresse : https://search.google.com/test/mobile-friendly

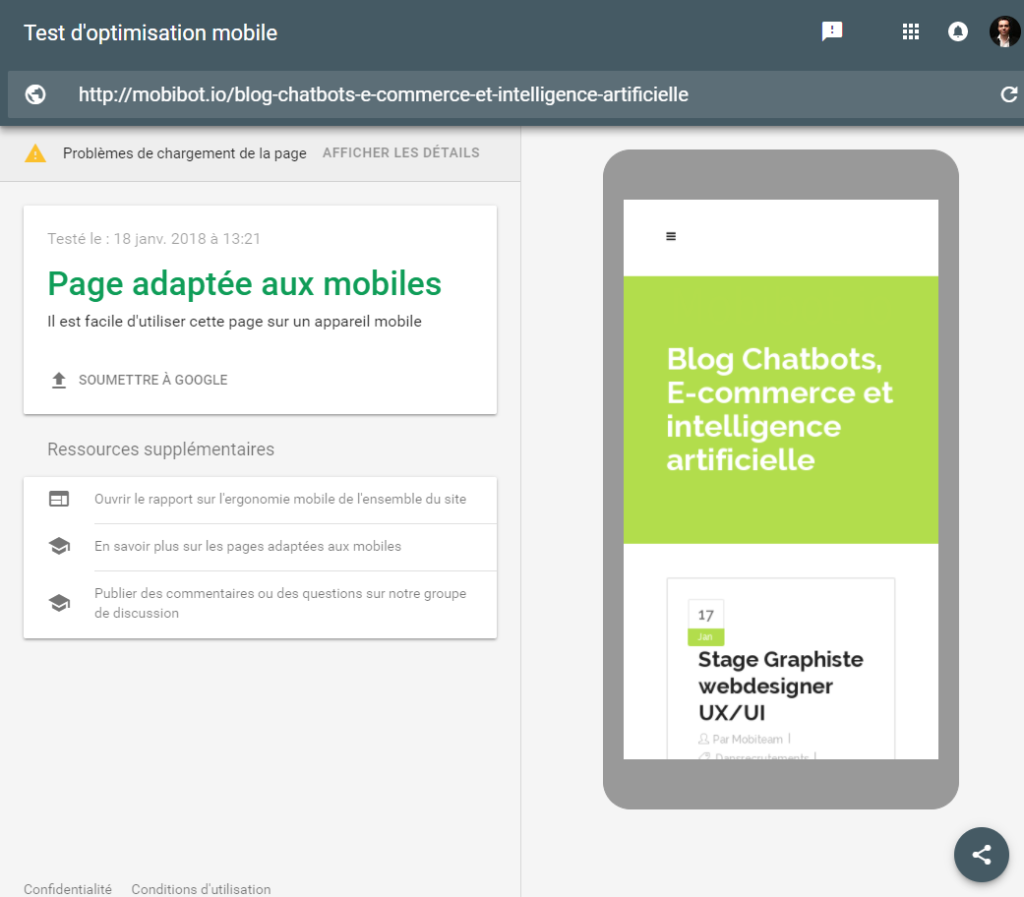
A l’aide de cet outil, Google va aller analyser votre interface m-commerce et détecter les problèmes éventuels de navigation. L’analyse est assez rapide et un rapport vous indique les points à optimiser. Si la page est déjà adaptée aux mobile, aucune info ne sera par contre délivrée. C’est un peu dommage de ne pas avoir plus d’infos ni de pouvoir tester un site entier mais l’outil est gratuit.
Et vous, comment analysez-vous la performance e-commerce mobile de votre site E-commerce ? Connaissez-vous d’autres outils intéressants pour améliorer la vitesse ou l’ergonomie de votre m-commerce ? N’hésitez pas à les partager dans les commentaires avec nous !