5 bonnes pratiques pour le e-commerce mobile
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
Le E-commerce mobile est partout ! Et pourtant il n’est pas toujours facile de connaitre ou d’intégrer les bonnes pratiques pour le e-commerce mobile. En effet, assurer la compatibilité d’un site e-commerce entre le desktop, les tablettes et le mobile n’est pas évident. De plus, les questions comme « Responsive design VS application mobile » monopolisent encore les discussions.
Afin de pouvoir booster votre taux e conversion mobile, voici donc 5 bonnes pratiques pour le e-commerce mobile.
1) Proposez une version « Thème mobile only »
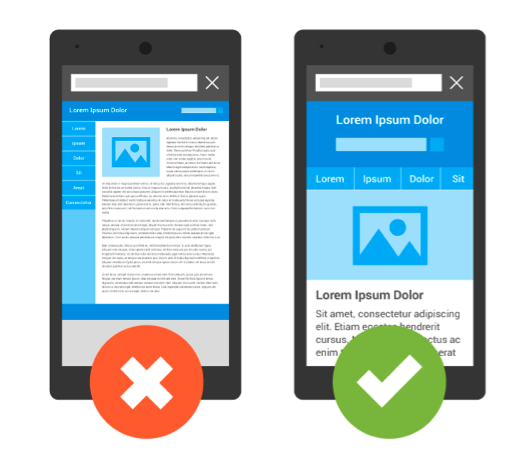
 C’est une recommandation qui va à contre-courant des pratiques actuelles mais le M-commerce à ses propres spécificités. Le responsive n’est pas une bonne solution aujourd’hui car il ne permet pas réellement d’optimiser l’ergonomie mobile. C’est certes un plus comparé à un site non mobile mais ce n’est en aucun cas la meilleure solution.
C’est une recommandation qui va à contre-courant des pratiques actuelles mais le M-commerce à ses propres spécificités. Le responsive n’est pas une bonne solution aujourd’hui car il ne permet pas réellement d’optimiser l’ergonomie mobile. C’est certes un plus comparé à un site non mobile mais ce n’est en aucun cas la meilleure solution.
La meilleure des bonnes pratiques pour le e-commerce mobile est donc de proposer une version spécifique, avec sa propre ergonomie adaptée. C’est un peu plus compliqué à maintenir, un peu plus spécifique mais beaucoup plus performant. Encore une fois, il faut choisir entre la performance et la simplicité.
2) Améliorez la vitesse de chargement de vos pages
Ce conseil est certes valable pour tous les business sur internet mais encore plus en e-commerce mobile. La vitesse d’affichage des pages est un critère crucial pour booster votre SEO et votre taux de conversion. C’est pourtant une des bonnes pratiques pour le e-commerce mobile les plus difficiles à mettre en place. En effet, qui dit vitesse de site dit optimisations techniques et réglages précis. Donc un travail assez technique et rigoureux, ce qui est parfois compliqué par manque d’accès à ces compétences ou par manque de budget.
Pour tester sa vitesse de site e-commerce mobile, vous pouvez consulter notre article « Comment analyser sa performance mobile »
3) Testez et re-testez votre site en mode mobile.
Testez son site est peut-être la plus célèbre des bonnes pratiques e-commerce mais aussi la moins utilisée. Quand on pense aux tests, on s’imagine un protocole très compliqué et coûteux. Il n’en est rien ! Vous pouvez faire de nombreux tests vous-même ou avec votre équipe. L’essentiel est de bien définir les tests à l’avance et d’y inclure des tests mobiles !
Le mieux ? Prévoir un scénario de tests de commande en 3G en se mettant dans la peau d’un nouveau client qui doit acheter 3 produits différents. Énervement assuré dans 99% des cas. Après, il ne reste plus qu’à supprimer tous les points d’énervement pour enfin créer une expérience e-commerce mobile fluide.

4) Utilisez une page de paiement mobile
Cela parait encore une fois assez simple comme recommandation mais de nombreux sites e-commerce ne proposent pas une page de paiement optimisée mobile. Certes, le responsive n’est pas la solution parfaite mais c’est mieux que de ne pas avoir de page optimisée du tout. Les formulaires

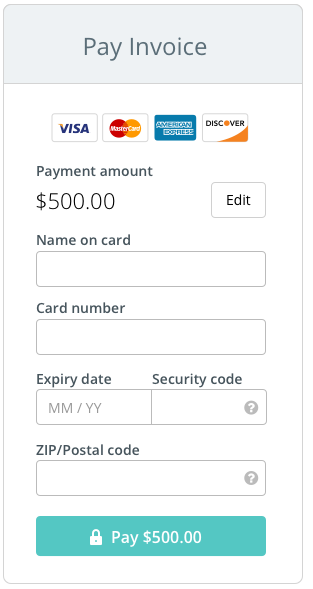
Voici un formulaire de paiement vraiment compatible avec un mobile. Ce n’est pas la seule ergonomie possible mais c’est une bonne première approche pour optimiser son taux de conversion. On est donc bien loin des formulaires de paiement des banques sur un thème digne des années 90.

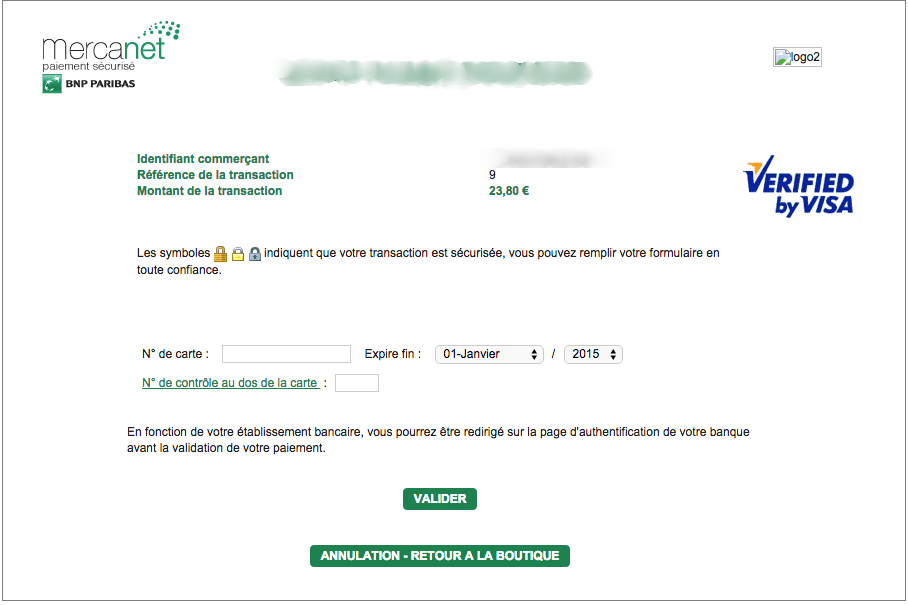
Ceci n’est pas un formulaire de paiement mobile. Même sur Desktop ce n’est pas un bon formulaire, alors sur mobile n’en parlons pas.
5) Appelez vos clients mobiles
 Vous avez déjà eu des commandes depuis votre site mobile ? Pourquoi ne pas contacter vos clients pour leur demander quelques minutes de leur temps afin de juger de la qualité de votre site mobile ?
Vous avez déjà eu des commandes depuis votre site mobile ? Pourquoi ne pas contacter vos clients pour leur demander quelques minutes de leur temps afin de juger de la qualité de votre site mobile ?
En effet, après tout ce sont les mieux placés pour vous indiquer les problèmes qu’ils ont rencontrés ! C’est aussi l’occasion de voir si ce qui les préoccupe correspond à ce que vous imaginez.
Attention, cela ne veut pas dire que vous devez prendre toutes leurs recommandations en compte à la lettre. Mais leur demander de parler de leur expérience va renforcer le lien entre vous et vos clients et vous donner un « vrai » retour d’expérience.
Et vous, vous êtes plutôt responsive ou thème dédié ? Qu’avez-vous mis en place pour améliorer la vitesse de votre site ou votre taux de conversion mobile ? Quelles sont les bonnes pratiques pour le e-commerce mobile que vous recommanderiez ?
