Responsive design ou application mobile ?
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
Responsive design ou application mobile ? La question mérite d’être posée car les conséquences pour un site e-commerce sont importantes. Le trafic mobile sur les sites e-commerce explose en effet année après année. Il est donc indispensable de prévoir un site e-commerce mobile adapté. L’idéal serait bien évidement de pouvoir avoir les deux en même temps ! Les problématiques financières font que, souvent, il est nécessaire de choisir une des deux solutions. Voyons donc ensemble les avantages et inconvénients de chaque solution.
C’est parti pour le match « Responsive design VS application mobile » . Vos avis, tests et opinions sur chaque des solutions sont évidemment les bienvenus dans les commentaires !
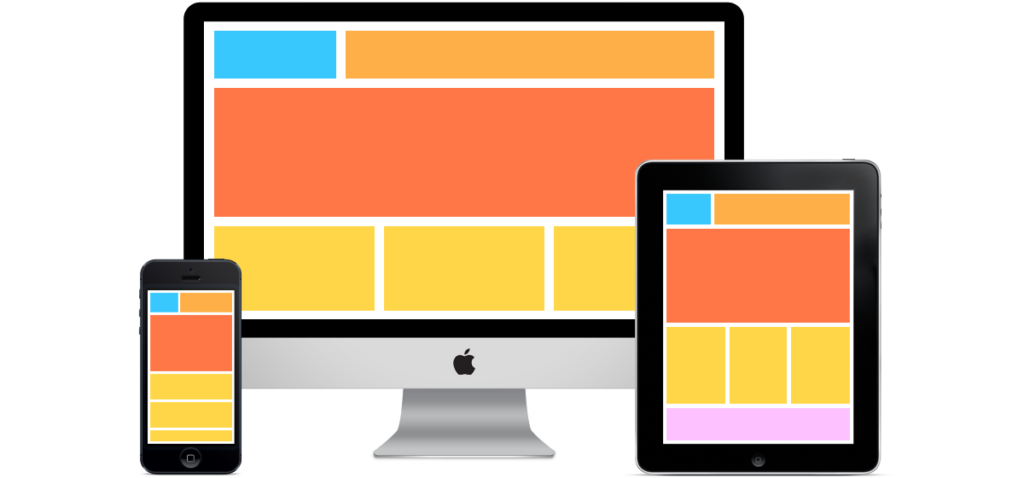
Les avantages du responsive design
Le responsive web design (abrégé RWD) est une solution qui a maintenant quelques années et qui a pu se démocratiser depuis l’apparition, et l’amélioration, des CSS. Le CSS, ce sont les feuilles de style qui vont se charger et faire le design du site. Cela permet de gérer la surface de l’affichage pour s’adapter au format de chaque site. L’objectif est donc de proposer une version de votre site agréable à utiliser en toute circonstance.
C’est surtout l’arrivée des media queries de CSS 3 (3e version de la norme CSS) qui ont permis d’améliorer l’affichage sur mobile. En effet les média queries permettent de gérer le comportement dynamique des feuilles de style. Avec les media queries, on va pouvoir choisir d’afficher une image ou un background uniquement si l’écran est supérieur (ou inférieur) à une certaine taille.
C’est donc sans surprise que le responsive design a réussi à s’imposer depuis quelques années comme la solution principale pour de nombreux sites e-commerce. En effet, la plupart des agences web sont capables de créer des design très jolis en responsive. De plus, le responsive permet d’accepter facilement les nouveaux appareils mobiles sans avoir besoin de tout recoder. Toutes les solutions e-commerce, comme Prestashop, Magento ou Hybris, proposent donc des thèmes ou agences gérant le responsive design.

Les inconvénients du responsive design
Le responsive design n’a pas que des avantages ! Son inconvénient principal est d’être une solution « Desktop first » et non pas mobile first . Pourquoi ? Car le temps de chargement n’est pas optimisé avec du responsive design. Il va par exemple charger l’ensemble du fichier CSS, y compris les instructions réservées aux desktop, et n’exécuter que les instructions mobile. Cependant, les sélecteurs CSS sont souvent complexes et peuvent retarder le rendu sur les appareils mobiles.
C’est donc une solution qui permet d’ajuster le design pour améliorer la navigation sur tous les appareils mais ce n’est pas la solution parfaite pour optimiser le e-commerce sur mobile.
Les avantages des applications mobiles
 Créer une application mobile est le rêve de nombreux e-commerçants ! En effet, quoi de mieux que d’avoir son application installée directement sur le mobile du client ? Pas grand-chose à vrai dire. L’application mobile E-commerce permet d’avoir un lien privilégié, et rapide, avec ses clients. Notifications, vitesse de surf et plus de passage par Google ou Facebook. Le rêve de nombreux marchands on vous dit !
Créer une application mobile est le rêve de nombreux e-commerçants ! En effet, quoi de mieux que d’avoir son application installée directement sur le mobile du client ? Pas grand-chose à vrai dire. L’application mobile E-commerce permet d’avoir un lien privilégié, et rapide, avec ses clients. Notifications, vitesse de surf et plus de passage par Google ou Facebook. Le rêve de nombreux marchands on vous dit !
Mais attention, une application e-commerce mobile, c’est un vrai travail ! C’est comme un deuxième site pour vous. Il faut prévoir un investissement initial pour la construction de l’application, prévoir un budget de marketing pour faire télécharger l’application. Certes, certains de vos clients fidèles vont télécharger d’eux même l’application mais un budget communication reste indispensable.
Les taux de conversion sur les applications sont souvent beaucoup plus élevés que sur les sites mobiles (responsive ou non). En effet, l’ergonomie est parfaitement adaptée au téléphone, les identifiants sont souvent déjà renseignés et elles s’adressent à des clients connaissant déjà votre marque. Cependant, les applications n’ont pas que des avantages !
Les inconvénients des applications mobiles
Une application mobile pour un site e-commerce reste cher à produire pour un résultat pas toujours à la hauteur. En effet, 77 % des mobinautes n’utilisent plus une application au bout de trois jours (source). Difficile donc d’investir dans une application et dans de la promotion si personne n’utilise l’application après. Et c’est là le véritable problème des applications. La fidélisation est difficile à maîtriser.
La diversité des téléphones est aussi un vrai frein aux applications. Il faut prévoir, et mettre à jour, son application très régulièrement pour qu’elle puisse continuer à fonctionner. Encore un budget à prévoir.
Regardez votre smartphone, combien d’application e-commerce avez-vous ? Certainement moins de dix. Pourtant il existe plus de 200 000 sites e-commerce en France. On ne peut raisonnablement pas faire installer 200 000 applications e-commerce sur les téléphones des français. Les applications e-commerce mobile sont donc plutôt destinées aux gros sites e-commerce ou à des sites e-commerce ayant un business model très récurrent.
Alors, Responsive design ou application mobile ?
Après avoir vu le responsive design et les applications mobiles on peut se demander quel est le plus efficace pour optimiser la conversion d’un site e-commerce mobile. A vrai dire, ces deux solutions ne sont pas idéales. Soit trop cher, soit peu efficace, aucune des deux solutions entre le responsive web design ou les applications mobiles ne fait vraiment consensus. C’est pourquoi, depuis quelques mois, se développent de nouvelles solutions pour optimiser le e-commerce sur mobile.
Et si la solution venait des progressive web apps ?
Les progressive web apps ? Qu’est-ce c’est ? Vous pouvez avoir une bonne idée des progressive web apps en lisant l’article de Romain Boyer, de info-ecommer.fr . Pour faire « simple », cela revient à développer un site e-commerce mobile qui va fonctionner comme une application sur un téléphone :
- Possibilité de l’installer depuis le browser sans passer par un store de type google play ou Appstore
- Possibilité de naviguer sur le site même hors ligne
- Système de cache pour accélérer la navigation
Bref, les progressives web apps semblent promise à un bel avenir réellement mobile first.
Et vous, quelle solutions avez-vous mis en place pour améliorer votre site e-commerce mobile ? Application mobile ? Responsive Design ? Progressive web app ? N’hésitez pas à partagez avec nous votre expérience dans les commentaires.
