Devenir mobile first doit être votre objectif en 2018 !
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
Vous gérez un site E-commerce ? Alors devenir mobile first doit être votre priorité pour votre E-commerce en 2018 ! Tout le monde parle du mobile first et pourtant, peu de sites sont encore vraiment mobile first. Faisons ensemble un petit état des lieux pour voir ce qu’est réellement le mobile first et quelles sont les implications pour votre business en ligne.
Mobile first c’est quoi ?
Comme beaucoup de monde, vous êtes certainement équipé d’un smartphone, ces téléphones intelligents ont envahis le monde depuis déjà quelques années. Les réseaux 3G et 4G ont permis de faire décoller les usages et de proposer une vraie connexion pour aller naviguer sur Internet. C’est tellement vrai que désormais, il y a plus de trafic sur Google mobile que sur Google Desktop en France depuis septembre 2017 :

En septembre 2017, Google à annoncé que les les recherches sur téléphone portable ont dépassé les requêtes sur ordinateur en France (Source Google)
Pour rappel, le desktop ce sont les ordinateurs « classiques » , les ordinateurs fixes et les ordinateurs portables


Deux exemples de « Desktop »
Définition du mobile first
Le mobile first est une façon de concevoir et de piloter son site e-commerce en mettant le mobile au centre de vos décisions. Ce n’est pas juste proposer une version responsive ou une application. C’est donc valable pour l’ensemble de la chaîne de la valeur du e-commerce :
- La construction d’un site mobile en premier lieu qui peut être étendu en mode desktop
- La création de tableaux de bord spécifiques aux mobiles
- L’investissement dans des outils techniques dédiés aux mobiles
- Faire des tests d’ergonomie et d’AB testing dédiés aux mobiles
- Analyser les parcours clients en mode mobile et inclure des « personas mobiles » depuis une connexion 3G, sur des petits écrans, en marchant par exemple.

Décomposer le parcours de vente sur mobile est indispensable pour une vraie stratégie mobile first
Une première étape est donc de construire une analyse mobile dans Google Analytics pour récupérer des données pertinentes à analyser. Prévoir une roadmap technique spécifique au mobile est aussi un bon pas dans la direction du mobile first !
Comment évaluer votre adaptation au mobile first ?
En se posant quelques questions, il est possible d’analyser votre niveau d’adaptation au mobile first :
- Est-ce qu’une version pensée et optimisée de votre site existe pour le mobile ? A t-elle été conçue en premier ?
- Y’a t-il une personne en charge de veiller au bon fonctionnement de la partie mobile ?
- Votre taux de conversion mobile est il en hausse régulière ?
- Le mobile à t-il lui aussi une ligne budgétaire dédiée et en augmentation ?
- Le site est-il testé sur mobile avant chaque mise en production de nouvelle fonction ?
- Le trafic mobile mobile est -il dissocié du trafic desktop ?
Etre mobile first ce n’est donc pas juste « avoir un site responsive », surtout pas ! Pourquoi ? Parce que, dans un premier temps, le responsive est une « fausse bonne idée » et que, deuxièmement, le mobile doit être une business unit à part entière car il est fondamentalement différent du desktop.
Le « faux » mobile first
De nombreuses entreprises pensent être mobile first alors qu’elle sont « Desktop first, mobile second » . Si vous faites du « responsive design » par exemple, c’est un bon exemple de stratégie pas du tout mobile first. Pourquoi ? Car le responsive n’est pas spécifiquement construit pour le mobile, il va dans la plupart des cas tenter d’adapter le site desktop au mobile, c’est donc bien du desktop first, mobile second.
Il faut bien prendre conscience qu’une bonne partie de vos visiteurs n’ont et ne verront jamais votre site Desktop
Pour devenir mobile first , il faut partir de la conception mobile : travailler son projet avec des wireframes mobile, des usages mobile et des test mobile puis éventuellement étendre l’affichage pour les desktop. C’est souvent contre intuitif pour un marchand car il va utiliser son site sur desktop tous les jours au travail mais il faut bien prendre conscience qu’une bonne partie de vos visiteurs n’ont et ne verront jamais votre site desktop ! Votre site E-commerce mobile est donc indispensable !

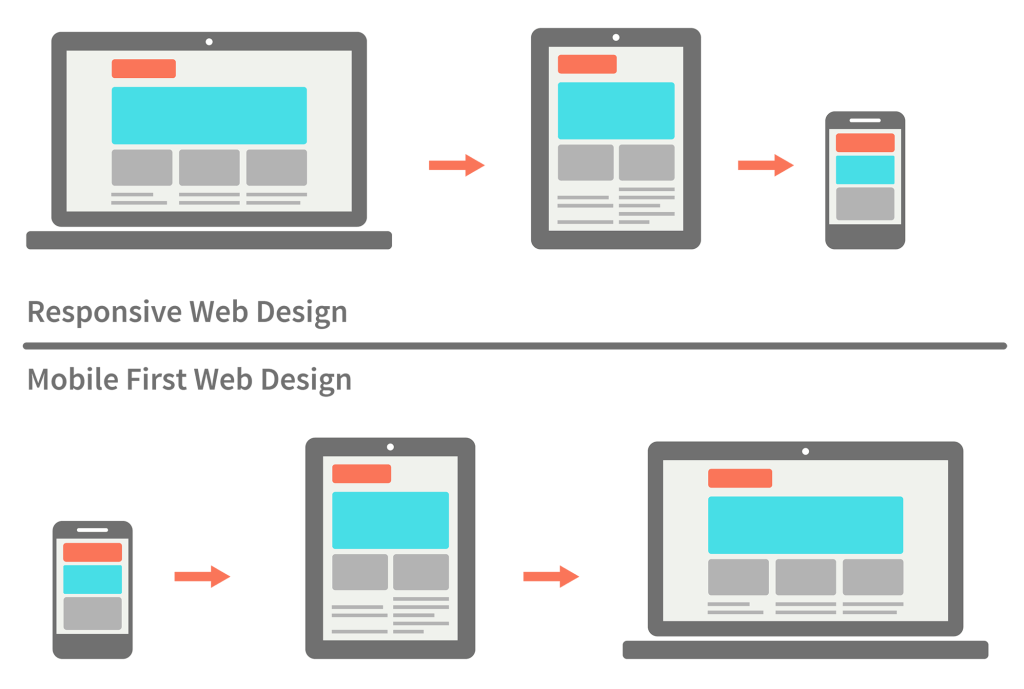
Différence de stratégie entre le responsive design et mobile first
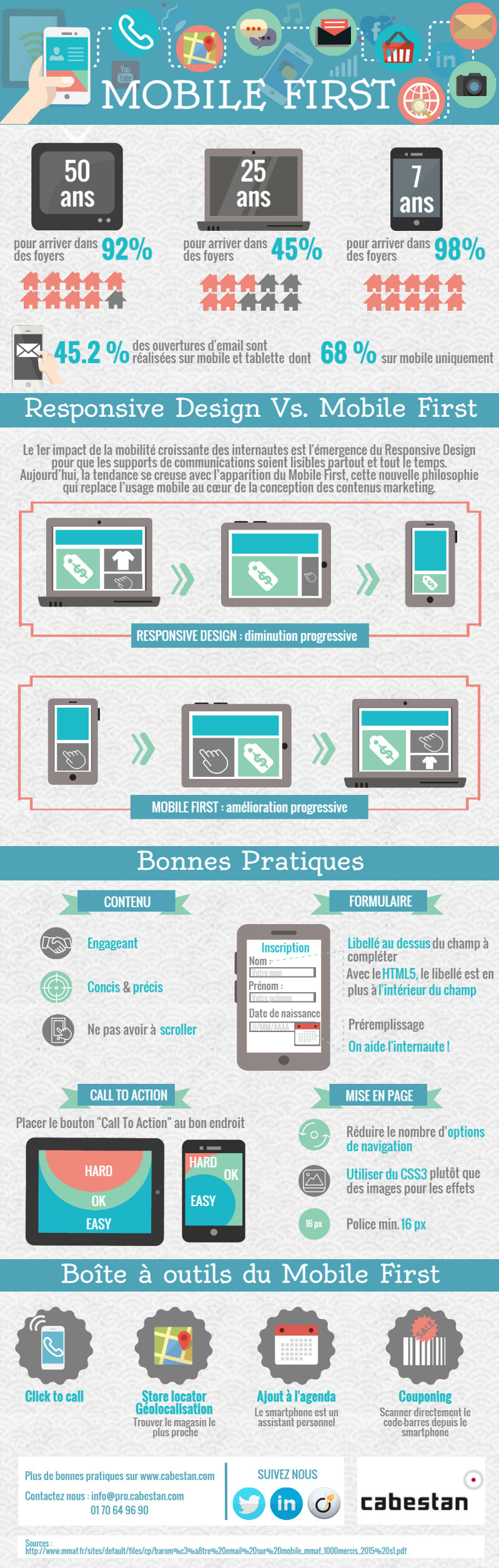
Infographie mobile first
Pour finir cet article, une petite infographie avec pas mal de chiffres pour vous convaincre de l’importance du mobile en 2018 ainsi que les bonnes pratiques du e-commerce mobile.

Et vous, êtes vous devenu mobile first ? Quels processus avez-vous mis en place pour faire passer le mobile au top de vos priorités en 2018 ?

Article hyper intéressante. Bonne continuation.
Merci Distinctic ! Le mobile first est important et nous sommes content si cet article à pu vous être utile !