Wireframe E-commerce mobile : l’infographie pratique
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
Si vous vous intéressez au e-commerce mobile il y a de fortes chances que vous vous demandiez comment optimiser votre site e-commerce mobile. Le e-commerce à de nombreux défis mais l’ergonomie des sites mobile est certainement un des plus importants.
En effet, le choix entre responsive web design, application, ou site dédié fait rage. Dans le cas où vous étudiez un site dédié au mobile, il est nécessaire de créer des wireframes e-commerce mobile pour définir précisément le parcours des utilisateurs sur votre site. Mais au fait, c’est quoi exactement des Wireframe E-commerce mobile ?
Définition des Wireframe E-commerce mobile
 Les wireframes, ou gabarits, ou mockups (ces trois mots sont synonymes, en français on utilise souvent le terme « maquettes ») sont des schémas de votre site. Ce sont des maquettes d’interfaces qui vont définir quels sont les éléments à faire paraître sur une page et leur comportement.
Les wireframes, ou gabarits, ou mockups (ces trois mots sont synonymes, en français on utilise souvent le terme « maquettes ») sont des schémas de votre site. Ce sont des maquettes d’interfaces qui vont définir quels sont les éléments à faire paraître sur une page et leur comportement.
Les wireframes sont une étape indispensable avant l’étape « graphiste ». En effet, un wireframe de M-commerce va permettre de modéliser le comportement attendu des visiteurs sur le site. L’avantage du wireframe étant qu’il reste facilement modifiable. Il est facile de faire des modifications et d’itérer pour obtenir la « bonne » version.
Bien modéliser le parcours client en amont à l’aide de wireframes est une bonne pratique de la gestion de projet web.Mais c’est également une bonne pratique pour votre portefeuille car cela va réduire les coûts durant la phase de projet ! En effet, le graphiste aura un cadre clair, les équipes de développement aussi. Bref, en 2018, il est devenu indispensable de faire des maquettes de site mobile avant tout projet.
Pourquoi des wireframes uniquement mobile ?
On l’a vu, pour convertir au mieux, une interface doit être adaptée à l’appareil qu’elle utilise. C’est la même chose sur mobile. Pour convertir des visiteurs en acheteurs, il est nécessaire de proposer l’interface la plus adaptée. Construire une interface mélangeant mobile et desktop est donc à proscrire en 2018. Certes, construire une interface spécialement dédiée au mobile vous prendra un peu plus de temps mais ce sera largement bénéfique à votre projet !
Les outils pour créer des wireframes mobile
Quels sont donc les bons outils pour créer des wireframes e-commerce mobile ? Cet article n’a pas vocation à faire une liste exhaustive des outils car il sont très nombreux mais voici quand même quelques liens.
- https://framer.com/
- http://mockupbuilder.com/
- https://appery.io/
- http://fatiherikli.github.io/mockup-designe
- https://www.infragistics.com/products/indigo-studior/
- http://www.softandgui.co.uk/
Quelles étapes pour créer des wireframes mobile ?
Dans le cadre d’une refonte de site, pour créer des wireframes e-commerce mobile, il vous faut suivre quelques étapes.
- Analyser la performance actuelle de vos pages dans Analytics
- Lister les pages à créer (on vous aide ci-dessous)
- Lister les éléments qui seront présent sur chaque page
- Définir un seul objectif par page
- Placer les éléments définis au point 3 en fonction des priorités du point 4
- Faire analyser votre première version par des utilisateurs
- Recommencer jusqu’à satisfaction
Une fois ces étapes accomplies, vous aurez enfin des wireframes e-commerce mobile prêtes à être envoyées à votre graphiste !
Quelles sont les pages à créer ?
Homepage
La homepage, indispensable pour tout projet e-commerce !
Pages catégories
Les pages catégories sont importantes pour afficher rapidement de nombreux produits sur un téléphone.
Pages produits
Les pages produits sont la clef de voûte des sites e-commerce. Le nombre important d’informations à faire rentrer sur cette page est un vrai défi pour les ergonomes !
Page panier
La page panier est évidement indispensable pour un site e-commerce, pas forcément la plus compliquée à créer mais certainement une des plus importantes quand même.
Tunnel de paiement
Le tunnel de paiement va de la page login au paiement et s’appelle souvent « le checkout ». Pas de paiement, pas de ventes. Indispensable également donc.
Page de recherche
La page de recherche est obligatoire sur mobile aussi, le nombre de recherches étant très important. En plus, les visiteurs utilisant la recherche ont l’habitude plus convertir que les autres.
Compte client
A ne pas oublier, le compte client ! L’internaute ayant réalisé une commande sera en effet content de pouvoir suivre son expédition depuis le back office de votre site mobile.
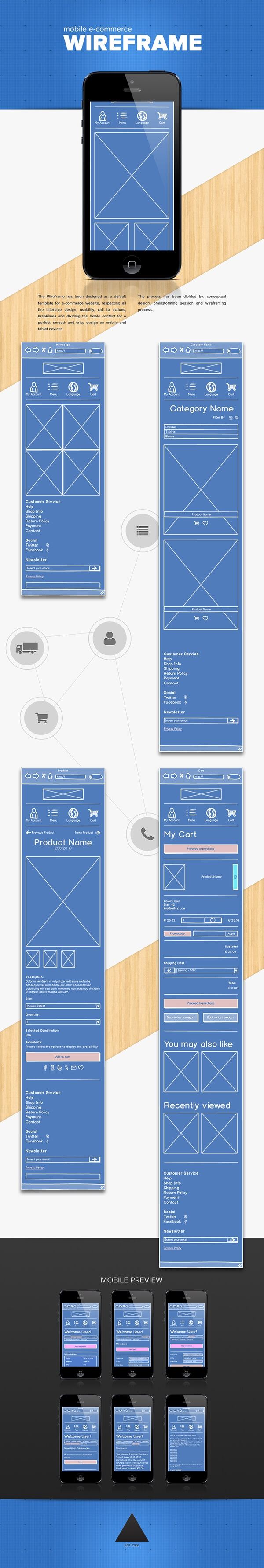
Infographie sur les wireframe E-commerce mobile
Voici une infographie très claire pour récapituler les différentes pages et vous donner des idées de wireframes. Attention à ne pas les utiliser « telles quelles » et à bien les adapter à vos besoins.

A noter que pour les curieux le site Skeelbox à créer une image assez complète d’une page produit e-commerce sur desktop.
Et vous, allez-vous créer des wireframes pour votre prochain projet de refonte graphite ? Allez-vous créer une interface mobile dédiée ou partir sur un responsive généraliste ?
