Les progressive web apps, vous connaissez ? Non, et bien il va falloir sérieusement bosser le sujet car cela va devenir le nouveau standard dans le e-commerce. Le web évolue en effet rapidement et cette nouvelle vague va apporter son lot de difficultés techniques mais aussi son lot d’opportunités. Les sites les plus optimisés seront ceux qui attireront le plus de clients.
Mais au fait, c’est quoi une progressive web apps e-commerce ?
C’est quoi une progressive web apps E-commerce ?
![]() Vous connaissez certainement les applications mobiles. Vous allez sur un store (Apple Store par exemple) vous téléchargez une application et vous pouvez ensuite l’utiliser. Les applications ont révolutionné l’utilisation du mobile et ont permis aux smartphones de se vendre à une vitesse phénoménale. Mais aujourd’hui, les applications sont devenues moins à la mode. Pour plus de détails vous pouvez lire notre article « Responsive design ou application mobile ? »
Vous connaissez certainement les applications mobiles. Vous allez sur un store (Apple Store par exemple) vous téléchargez une application et vous pouvez ensuite l’utiliser. Les applications ont révolutionné l’utilisation du mobile et ont permis aux smartphones de se vendre à une vitesse phénoménale. Mais aujourd’hui, les applications sont devenues moins à la mode. Pour plus de détails vous pouvez lire notre article « Responsive design ou application mobile ? »
La fin des AppStore ?
En effet, installer une application demande un « effort » qui est de moins en moins accepté par les utilisateurs. Après tout, nous vivons dans un monde où règne l’immédiateté alors attendre la fin d’un téléchargement pour se servir d’une application une seule fois, non merci.
Les progressive web apps E-commerce (PWA) sont là pour résoudre ce problème. Plus besoin de télécharger une application. Grace aux dernières technologies il est possible d’embarquer dans un site web tous les éléments nécessaires pour simuler une application.
Les avantages à passer votre E-commerce en progressive web apps
Les progressive web apps e-commerce sont une étape indispensable mais compliqué techniquement parlant. Alors quels sont les avantages à transformer son site e-commerce en PWA ?
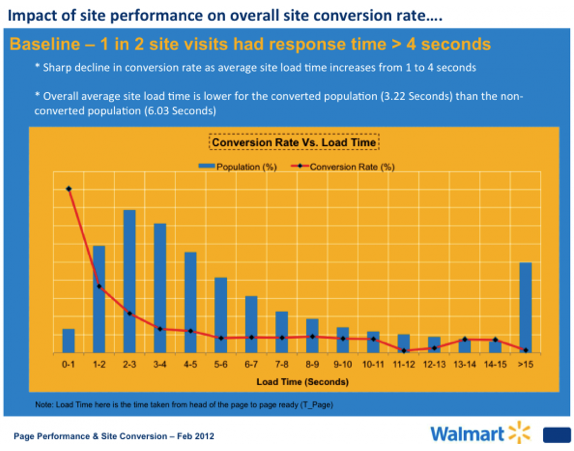
Plus de conversions !
Et oui, un site qui fonctionne plus rapidement sur mobile et qui respecte des bonnes pratiques, c’est plus de ventes pour un e-commerçant, qu’il soit sous Prestashop ou Magento. Dans un futur proche, c’est d’ailleurs ça qui risque de faire la différence entre plusieurs sites e-commerce. Les sites bien optimisés ont un meilleur ROI et sont donc plus rentable. La chasse au taux de conversion passera forcément par les PWA.

Plus de satisfaction des utilisateurs
Un utilisateur qui a un site mobile vraiment efficace est un utilisateur satisfait. Aujourd’hui, il est impensable d’imaginer développer un site e-commerce avec Flash. Demain, il sera impossible de ne pas proposer une Progressive web apps E-commerce à ses clients. Ce sera un « manque de respect » et les utilisateurs risquent de délaisser les marchands qui n’auraient pas fait évoluer leur site.
Dans l’autre sens, les marchands proposant une PWA bien construite seront ceux pris par référence et bénéficieront d’une aura et d’une réputation supérieure aux autres.
Un meilleur SEO
Last but not least, le SEO. Et oui, un site rapide sur mobile, c’est un site qui sera mieux positionné dans l’index mobile first de Google. Plus de trafic, plus de conversions, le rêve des e-commerçants non ? Aujourd’hui Google est devenu exigent sur le temps de réponse des sites car les utilisateurs demandent de la vitesse. Les progressives web apps e-commerce peuvent combiner ces deux avantages pour améliorer le SEO des e-commerçants.
Les éléments fondamentaux dans une progressive web apps E-commerce
Pour construire une progressive web app e-commerce, il faut se tourner vers la documentation de Google. Oui c’est encore un projet de Google. Les progressive web apps sont un peu la suite logique des actions de Google visant à améliorer le web. Hey bien oui, plus les gens passent du temps sur le web, plus ils font de recherches Google. Il faut donc que tout le web soit performant.
Le service worker
Le service worker est un peu la base des progressive web app. Pas de service worker, pas de PWA. C’est un petit programme qui va tourner en parallèle des pages web et qui va permettre de générer les fonctions non prises en charges par les pages web. Le service worker va par exemple gérer les notifications le « mode offline » de votre PWA.

Exemple de fonctionnement d’un service worker
Le TTI inférieur à 5 secondes en 3G
La 4G c’est bien mais il y a encore de nombreuses connections en 3G sur la planète ! Le but des recommandations est donc de pouvoir offrir un accès à votre site e-commerce à tous les utilisateurs, peu importe leur vitesse de connexion.
Le TTI, c’est le « Time To Intractive », pour faire simple, le temps ou votre site va vraiment être utilisable par le client. Aujourd’hui, le TTI des sites e-commerce, en 3G, peut être compris entre quelques secondes et plusieurs dizaines de secondes, Parfois même une minute. Forcément, cela à un gros impacte sur les performances des sites e-commerce.
Le Web App Manifest
Le manifest est un des éléments fondamentaux dans les Progressive web apps E-commerce. C’est lui qui va transformer votre site en « véritable » web app. Il va gérer en effet les éléments qui vont permettent d’afficher votre site e-commerce mobile en tant qu’application sur le téléphone de votre internaute. C’est lui qui va prendre en charge l’icon qui s’affichera et qui va « meubler » votre application le temps que les infos se chargent.
Full Https
 Le https s’est déjà imposé depuis quelques années dans l’e-commerce mais cela tombe bien car il devient obligatoire pour les PWA E-commerce. Tout le site doit être servit en https de bout en bout. Aujourd’hui, tous les marchands utilisent le https dans le tunnel de commande et nombre d’entre eux utilisent le htpps sur tout le site. Demain, le https sur l’ensemble du site sera obligatoire pour profiter du « certificat » progressive web apps.
Le https s’est déjà imposé depuis quelques années dans l’e-commerce mais cela tombe bien car il devient obligatoire pour les PWA E-commerce. Tout le site doit être servit en https de bout en bout. Aujourd’hui, tous les marchands utilisent le https dans le tunnel de commande et nombre d’entre eux utilisent le htpps sur tout le site. Demain, le https sur l’ensemble du site sera obligatoire pour profiter du « certificat » progressive web apps.
Conclusion
Les progressive web apps ecommerce sont donc bien le futur du e-commerce : simples, rapides et performantes. Elles nécessitent cependant de lourds investissements pour les marchands car le « gap technique » est important. Il y a fort à parier que de nombreux sites en profitent pour gagner des parts de marché ! E-commerçants, passez au Progressive web apps dès maintenant !
