C’est quoi un service worker ? Petite définition
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
Avez-vous déjà entendu parler de service worker ? Si vous ne connaissez pas en détail les recommandations progressive web apps, il y a peu de chance que le terme de service worker vous parle.
Définition d’un service worker
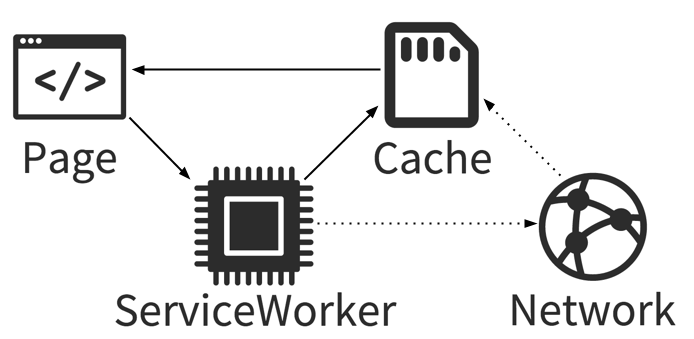
Un service worker va souvent prendre la forme d’un petit fichier JavaScript et jouer le rôle de proxy entre votre application, le réseau et le navigateur. C’est un peu le chef d’orchestre de la synchronisation des données entre ces trois éléments. Aujourd’hui, en 2018, son développement est quasi-uniquement concentré sur le mobile. En effet, c’est sur mobile que l’on va retrouver des connexions à vitesse variable et surtout des déconnexions intempestives.

Ok, ça c’est la définition mais à quoi sert en pratique un service worker ? Il va par exemple intercepter les requêtes réseau et choisir quelles sont les actions à réaliser en fonction de la connexion. Pas de réseau ? Alors la requête demandée par l’utilisateur, comprendre l’affichage de la page par exemple, va être exécutée en local avec les données disponibles sur le téléphone.
C’est aussi lui va gérer le pré-chargement des informations essentielles. Utile pour assurer une réponse à l’utilisateur en cas de perte de réseau par exemple. Le service worker va donc devenir indispensable pour concevoir des applications « offline first » .
Pourquoi utiliser un service worker ?
Comme expliqué ci-dessus, un service worker va se charger de router en temps réel les informations pour assurer une qualité de service maximale à l’utilisateur. En mobile, s’assurer que l’internaute est en mesure de pouvoir surfer sur le site sans problèmes va rapidement devenir un pré requis dans les bonnes pratiques pour le e-commerce mobile. Rien ne sert d’acheter du trafic à prix d’or si l’utilisateur ne peut pas surfer sur le site.
Contrairement à la solution Mobibot, les principaux CMS-Ecommerce ne sont pas encore équipés des technologies relatives aux progressives web apps. En effet, ce n’est pas leur spécialité ! Pour assurer une qualité de service optimale, il est nécessaire de travailler avec des spécialistes du e-commerce mobile.
Quelle est la compatibilité des navigateurs avec les services workers.
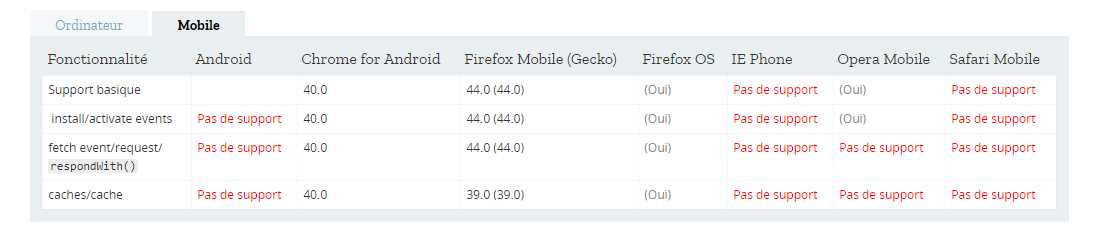
Le principal défaut à l’heure actuelle du service worker est sa compatibilité variable avec les navigateurs et systèmes d’exploitation. La compatibilité totale, comprendre de toutes les fonctions, n’est pas systématique. Voici le tableau de compatibilité datée d’avril 2018.

La source est disponible à jour sur le site de Mozilla : https://developer.mozilla.org/fr/docs/Web/API/Service_Worker_API#Browser_compatibility
Pour IOS, la compatibilité avec les services workers à été annoncée en fin d’année 2017. Elle devrait arriver avec la mise à jour IOS 11.3 . C’est une étape majeure ! Il est désormais possible de se passer totalement de la validation d’Apple pour proposer des applications sur Iphone ! Certes, pour utiliser l’AppStore en tant que source de trafic, il faudra toujours la validation d’Apple. C’est néanmoins un grand pas en avant.
Le futur des services workers
2018 est donc vraiment l’année du mobile avec l’arrivée des PWA chez Apple. Il va devenir indispensable de proposer une navigation basée sur les services workers pour tous les sites e-commerce, que ce soit des Prestashop ou des Magento ! Si vous voulez une solution mobile qui intègre toutes les nouveautés des Progressives web apps et des services workers alors contactez nos experts e-commerce mobile pour installer Mobibot sur votre site marchand.
