A quoi sert une homepage de site E-commerce ?
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
La homepage d’un site e-commerce est une des pages les plus importantes du site. Elle représente souvent la vitrine du site mais est aussi une landing page importante. Contrairement aux pages catégories et aux pages produits, généralement plus structurées, une homepage peut prendre de nombreuses formes.

Image homepage asos sur mobile
Oui, j’aime bien mettre des images de site e-commerce mobile. Après tout c’est 60% du trafic e-commerce des sites.
A quoi sert à la homepage d’un site e-commerce ?
 Il y a plusieurs écoles de pensée autour de la homepage. Inspiration, design, utilitaire, découverte, listing etc …
Il y a plusieurs écoles de pensée autour de la homepage. Inspiration, design, utilitaire, découverte, listing etc …
Personnellement, j’ai tendance à voir la homepage comme une sorte d’immense «hub ». Elle est nécessaire pour informer des dernières nouveautés et promotion et diriger les internautes vers les pages plus profondes en fonction des saisons et des spécifiés du marché.
Ex : imaginons que l’entretien des arbres se fasse au mois d’avril, rien ne sert de mettre une tronçonneuse au mois de septembre sur votre homepage.
Une doudoune sur votre homepage en plein mois de Juillet aura moins de chances de se vendre qu’en plein hiver.
Vous vous souvenez des 4P de Porter ? Et bien la homepage est, d’après moi, son application web la plus stricte : le bon produit au bon moment avec le bon prix et la bonne promotion.
Quels sont les indicateurs pour évaluer la performance de la homepage ?
Pour optimiser une page d’un site e-commerce, ou savoir s’il faut faire une refonte de site e-commerce, il est essentiel d’identifier le ou les indicateurs de performance de la page. Pour la homepage, toujours dans l’optique d’en faire un « hub » central, un des indicateurs que j’utilise le plus est le taux de rebond. Certes, il peut varier en fonction de la vitesse d’affichage du site mais je n’ai pas trouvé mieux pour le moment.
Le taux de rebond est indiqué dans Google Analytics sans configuration supplémentaire et ne change pas du jour au lendemain sans raison. De plus, faire baisser le taux de rebond est un objectif intéressant et qualitatif pour faire progresser votre site e-commerce.
On peut coupler ça avec le taux de sortie de la page même si je le trouve un peu moins pertinent. L’idéal est plutôt d’analyser la répartition des clics sur la homepage avec des outils comme les cartes de chaleur, ou heatmap. Une carte de chaleur va en effet clairement indiquer les zones intéressantes de votre homepage et les zones délaissées.

Que peut-on trouver sur une homepage e-commerce ?
1) Des blocs produits
Simple et efficace, les blocs produits sont souvent utilisés pour présenter rapidement une sélection de produits. Le bloc produit porte généralement un titre qui annonce clairement la thématique. La liste des thématique est infinie mais voici quelques exemples : nouveautés, mises en avant retour en stock, exclusivité, sélection de l’équipe, favoris, promotions
2) Des promotions
En parlant de promotion, on les retrouve souvent mises en avant sur la homepage. Parfois sous forme de bloc produit, parfois sous forme de bannière ou de bloc publicitaire

3) Un édito
Pas toujours présent, un éditorial sur la homepage de votre site e-commerce peut présenter la marque, le site ou simplement la dernière actualité. Cet outil est, d’après moi, sous-estimé car il reste peu utilisé et génère pourtant une proximité importante entre le site et ses clients et permet de l’humaniser à peu de frais.
4) Votre vision
La vision que vous avez, vos objectifs peut faire l’objectif d’un paragraphe fixe, la différence avec l’édito et que la vision n’est pas censée être mise à jour régulièrement.
5) Le nombre de produits
Afficher le nombre de produits sur votre site, à l’heure où les marketplaces proposent des dizaines de milliers de produits, peut sembler incongru. Et pourtant ! Sans cette information, votre internaute n’aura bien souvent aucune idée de la profondeur de votre catalogue.
Vous, vous connaissez votre site par cœur, votre visiteur le découvre, souvent, pour la première fois.
6) Des sliders
Les sliders, ce sont les grandes bannières que vous voyez défiler toute seule sur les homepages. Extrêmement répandues, et pourtant généralement inefficaces, les sliders sont présents sur presque tous les sites e-commerce. Pourquoi ? Une des clefs vient peut-être de l’impression de dynamisme qu’ils dégagent. En effet « le site bouge tout seul », cela est censé sonner un peu de vie au site.
Pourtant, ils sont la plupart du temps trop lourd (JavaScript et images), trop rapides (on a pas le temps de lire le texte) et peu cliqués. Des images statiques peuvent sembler un peu « old-school » mais elles sont souvent beaucoup plus efficaces.
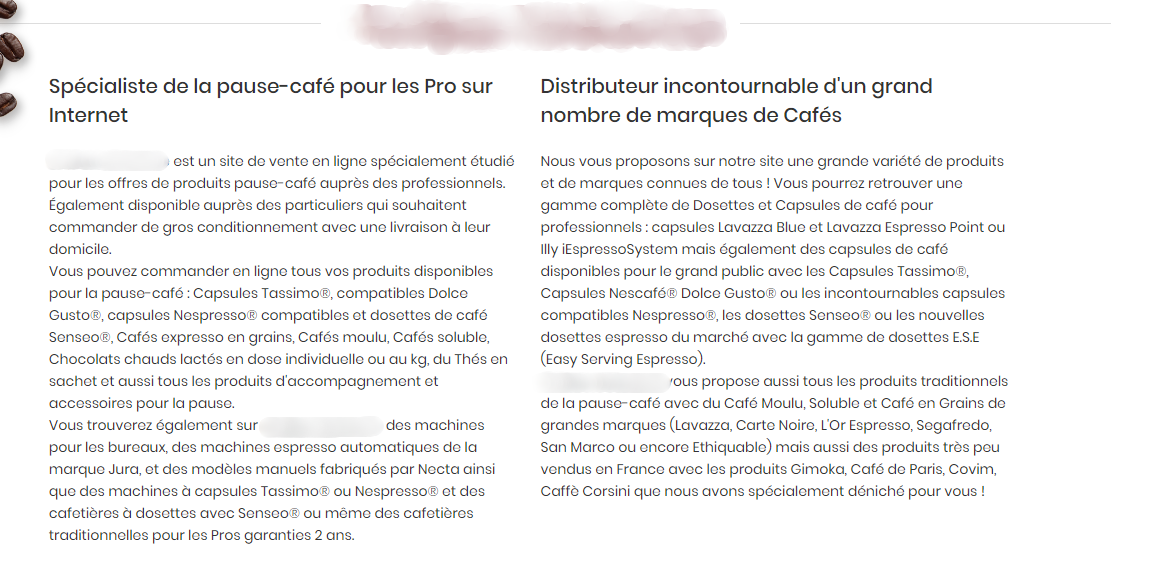
7) Du texte SEO
On ne va pas se cacher qu’avoir un peu de trafic sur un site e-commerce, ça aide ! Un bloc de texte plus ou moins orienté SEO permet souvent de combler un peu le vide textuel des homepage. A faire rédiger par un spécialiste SEO pour plus d’efficacité.
Les textes sur la homepage sont devenus un must-have pour se positionner sur des requêtes concurrentielles.

Un bel exemple de texte SEO dans un univers concurrentiel
Quelques idées préconçues sur les homepages de site e-commerce
« C’est la page la plus importante du site »
Oui et non, la homepage e-commerce est souvent la page la plus consultée du site mais d’un point de vue conversion, elle est bien souvent moins importante que la page catégorie ou la page produit. De plus, optimiser son tunnel d’achat est bien souvent plus rentable que sa homepage.
« Tous les visiteurs arrivent sur la homepage »
Et non ! La homepage est très rarement la plus grande landing page des sites e-commerce. Attention, cette affirmation dépendant de votre SEO et de vos campagnes d’acquisition bien entendu. Pour de nombreux sites, les pages produits et surtout les pages catégories sont les principales landings pages.
« La homepage doit proposer un peu de tout »
Pas obligé ! Inutile de proposer des maillots de bain en plein hiver si vous avez aussi des manteaux. Certes, il y aura peut être toujours des clients pour vos maillots de bain mais il est préférable d’établir un calendrier thématique qui va suivre les saisons et les demandes des clients.
« Les sliders c’est bien»
Non, les sliders sont une hérésie. Inutile (personne ne clique dessus) , très peu mobile-first, trop lourd (Javascript et image) et souvent trop rapides. Préférez des images fixes. Ne me croyez pas sur parole mais testez !
« Si la homepage bouge, cela fait dynamique »
Une homepage qui bouge « toute » seule avec des carrousels et des sliders, les e-commerçants adorent ça. Les clients moins. Imaginez dans une boutique, le produit devant change subitement sans vous demander pour être remplacé par un autre. Vous n’aimeriez pas. Pourquoi faire différent en ligne ? Seules les actions de l’utilisateur doivent faire changer le site.
