Design site mobile : les conseils pour réussir
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
Vous voulez créer un design site mobile efficace pour convertir plus ? Découvrez nos conseils pour bien réussir votre mutation au mobile first.
Le design de site mobile est une vraie spécialité en soi. Penser que le design mobile et le design desktop sont similaires ou qu’ils puissent être mélangés dans un projet commun peut apporter son lot de problèmes. Séparer les deux permet d’optimiser son design de site mobile, de proposer une ergonomie adaptée et de booster son taux de conversion mobile.
Les différences entre design desktop et design site mobile
Pour optimiser son design, il est nécessaire de bien comprendre l’environnement de travail et ses spécificités. Mais au fait, quelles sont les différences entre le design desktop et le design mobile ?
Design sur desktop
- Grands écrans (en pixels et en surface)
- Vitesses de connexion élevées (Adsl ou fibre très majoritaires)
- Navigation à la souris ou au trackpad
- Navigateurs : Chrome, Firefox et Safari majoritaires
- Systèmes d’exploitation : Windows et MacOs majoritaires
- Accès à un clavier physique
Design sur mobile
- Connexion en 3G ou 4G, voir intermittente ou très lente (vitesse variable et peu stable)
- Ecran petit en surface mais parfois avec des définitions HD ou plus
- Navigation tactile (pouce ou index)
- Performance des téléphones parfois limités (mémoire et processeur)
- Navigateurs : Safari ou Chrome majoritaires
- Systèmes d’exploitation : IOS et Android
- Pas d’accès à un clavier physique pour la plupart des smartphones
Si après ce listing vous avez encore envie de faire des interfaces mobile de la même façon que des interfaces desktop, alors je crois que vous pouvez arrêter la lecture de l’article ici 😉 . Sinon, voici donc nos conseils pour faire du design site mobile performant
Comment optimiser le design site mobile ?
Espacez les éléments !
La plupart des sites mobiles ont un défaut : les éléments importants sont trop prêts les uns des autres. Sous prétexte de petite taille d’écran, on a tendance à tout tasser pour faire rentrer les informations dans un seul écran. Bref, c’est un concept à oublier rapidement.
Il faut mieux espacer les éléments et structurer correctement les informations, quitte à prendre un peu de place en hauteur. Le scrolling n’est en effet généralement pas un gros problème sur mobile.
Évitez les popups
Les sites e-commerce adorent les popups : popups d’ajout panier, popup de calcul de frais de port, les zoom produits, des infobulles … Les popups dans le design site mobile, que ce soit des « modales », des « intersticiels » ou autre sont souvent mal gérés et très pénibles pour les utilisateurs mobile.
Le mieux est encore de prévoir un espace dans la page pour gérer la fonction. Cela évite les multiples couches de popups ou il est impossible de trouver comment les fermer. C’est aussi valable pour les « sticky footer » et autres popup partiels d’information.
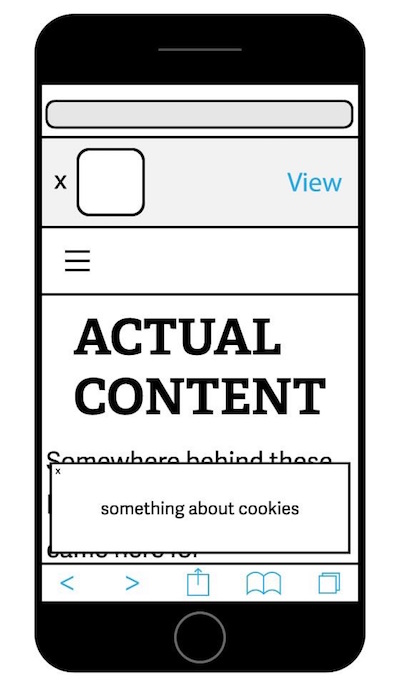
Voilà à quoi peut ressembler un design mobile en 2018. Il n’y a pas comme un problème ? Et encore dans le cas ci-dessous, le site offre une version mobile et pas la version desktop.

La bonne nouvelle c’est que Google ayant annoncé que son algorithme de classement (Google index mobile first) allez prendre en compte la présence ou non de popup, on risque de voir les popups mobile diminuer dans les prochaines années.
Éliminez les effets superflus
Plus vous allez ajouter d’effets sur votre site, plus vous allez charger votre page en Javascript. Faire sobre et efficace, mais beau, est donc une priorité sur mobile. La webperformance est le design sont encore deux sujets qui interagissent peu entre eux. Et pourtant ! La webperformance doit être une priorité en design mobile. Alléger au maximum les pages permet d’améliorer le confort de navigation même en cas de réseau faible.
Avoir une conception Offline First
Pour améliorer la qualité du surf et limiter l’impact de la qualité du réseau, il y a aussi d’autres solutions. On peut se tourner pour ça vers les pratiques de conception « Offline first » . Elles vont consister à utiliser massivement les services workers pour router le trafic en fonction de la qualité du réseau. Lisser la qualité du surf client permet un meilleur confort et une moindre dépendance aux différents fournisseurs de téléphonie.
Limiter le poids des pages
La conception web mobile est très dépendante de la taille des pages. Il est en effet nécessaire de peser le pour et le contre de chaque octet ou presque ! Injecter 200 ou 300 ko de Javascript est un vrai « conversion killer ». Chaque image, chaque asset doit être optimisé pour limiter sa taille et son format. Limiter la taille des pages permet aussi de soulager les navigateurs sur mobile qui ne possèdent parfois pas beaucoup de RAM ni de processeurs puissants.
Synthèse sur le design site mobile
Concevoir un site mobile apporte donc son lot de spécifiés. Ce sont de nouvelles habitudes à prendre pour pouvoir profiter des évolutions technologiques. En effet, concevoir un design mobile optimisé permet d’augmenter son taux de conversion, la fidélité des clients et donc son CA !
Concevoir un design site mobile n’est pas si compliqué une fois que l’on a réussi à lister les priorités du design. Mélanger design site mobile et design site dekstop dans le but de faire une seule version est par contre le meilleur moyen de ne pas convertir ni sur desktop ni sur mobile.
