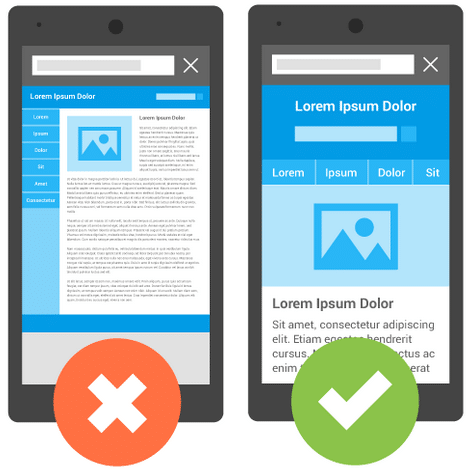
Site mobile ou responsive ?
Vous n’avez pas le temps ou le budget pour installer des optimisations sur votre site E-commerce ? Vous n’avez pas envie d’y passer des journées entières ? Alors utilisez notre solution Mobibot qui va faire ces optimisations pour vous sans intervention technique. Contactez nous par téléphone au 01 84 25 92 21, via le formulaire de contact ou prenez rendez-vous pour un audit e-commerce gratuit par téléphone
Faut-il investir dans un site mobile ou responsive ? C’est la question que se pose de nombreux e-commerçants et chaque choix à ses conséquences. Quels ont les avantages d’un site mobile sur un site responsive ? Quel est le plus performant pour convertir ? Et comment va évoluer le marché dans les prochaines années ?
Autant de points que nous allons voir ensemble pour que vous pussiez vous faire votre propre avis et choisir entre un site mobile ou responsive.
Site mobile ou responsive : Pour quoi faire ?
 Avant de se lancer dans de grands travaux de développement, à quoi cela sert-il de faire un site mobile ou un site responsive ? Quel en est l’objectif principal ? Pour un E-commerce, à priori, cela va être d’améliorer son site pour la navigation sur mobile dans le but de convertir plus de visiteurs en acheteur.
Avant de se lancer dans de grands travaux de développement, à quoi cela sert-il de faire un site mobile ou un site responsive ? Quel en est l’objectif principal ? Pour un E-commerce, à priori, cela va être d’améliorer son site pour la navigation sur mobile dans le but de convertir plus de visiteurs en acheteur.
Le but d’une interface mobile optimisée est d’améliorer son site pour la navigation sur mobile dans le but de convertir plus de visiteurs en acheteur.
Pourquoi une interface mobile estelle indispensable ? Pour plusieurs raisons. La première c’est que le monde est devenu mobile first. Le Desktop est une parenthèse qui est en train de se refermer doucement. Aujourd’hui , plus de 51% des recherches sur Google sont faites depuis un mobile et même si le vocal commerce émerge doucement, il faut proposer une version optimisée mobile de votre site dès aujourd’hui.
Le taux de conversion sur mobile est déjà très bas aujourd’hui. Utiliser une version responsive ou mobile peut booster votre taux de conversion mobile et vous permettre de faire un premier pas vers le mobile first.
Les avantages et inconvénients d’un site mobile
Avantages
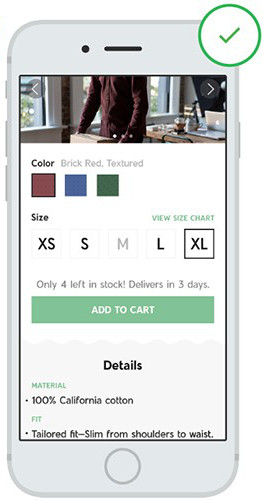
 Un site mobile est un thème spécialement adapté aux utilisateurs mobile. Votre CMS e-commerce va détecter si votre utilisateur navigue depuis un mobile ou non. Si oui il va lui afficher la version mobile, si non il va lui afficher la version ordinateurs (desktop). Son principal avantage est donc la simplicité de développement. En effet, un thème mobile unique et plus simple à développer en parallèle d’un thème Desktop. Il n’y a pas de risque d’interférence entre les deux thèmes et bien sur l’ergonomie peut être optimisée pour chaque device.
Un site mobile est un thème spécialement adapté aux utilisateurs mobile. Votre CMS e-commerce va détecter si votre utilisateur navigue depuis un mobile ou non. Si oui il va lui afficher la version mobile, si non il va lui afficher la version ordinateurs (desktop). Son principal avantage est donc la simplicité de développement. En effet, un thème mobile unique et plus simple à développer en parallèle d’un thème Desktop. Il n’y a pas de risque d’interférence entre les deux thèmes et bien sur l’ergonomie peut être optimisée pour chaque device.
Le taux de conversion est donc plus important avec un site mobile bien optimisé. Il va, en outre, être souvent beaucoup plus léger et donc se charger plus rapidement. A l’heure de l’index mobile first de Google, ce point est un vrai avantage.
Assez simple dans son fonctionnement, cette solution est pourtant un peu délaissée car elle possède également quelques défauts.
Inconvénients
Un site mobile est aussi plus compliqué à maintenir dans le temps. En effet, en ayant deux thèmes différents (un mobile et un desktop), il va falloir les mettre à jour tous les deux à chaque amélioration technique. Si vous voulez aussi un site « tablettes » il va falloir un autre thème etc.
Dans la liste des défauts, on peut citer qu’en cas de mauvaise gestion des thèmes, vous pouvez également avoir du duplicate content. L’autre solution est d’avoir à gérer deux sous domaines différents : m.monsite et www.monsite
Bilan
Aujourd’hui, la solution du site mobile dédiée est moins à la mode mais reste une bonne alternative très performante. La plupart des agences web proposent plutôt du responsive design, plus consommateur de temps et plus technique mais si vous cherchez la performance commerciale, restez sur le site mobile.
Les avantages et inconvénients d’un site responsive
Avantages
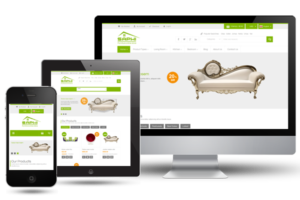
 Le principal avantage du responsive design tient dans son nom : « response » Votre site va s’adapter à plusieurs tailles d’écran pour essayer de proposer un compromis peu importe le navigateur et l’appareil utilisé. Pour faire simple, on code un seul « super template » et c’est le navigateur qui va décider des éléments à afficher en fonction de la taille de l’écran.
Le principal avantage du responsive design tient dans son nom : « response » Votre site va s’adapter à plusieurs tailles d’écran pour essayer de proposer un compromis peu importe le navigateur et l’appareil utilisé. Pour faire simple, on code un seul « super template » et c’est le navigateur qui va décider des éléments à afficher en fonction de la taille de l’écran.
Inconvénients
Le principal inconvénient du responsive tient dans sa complexité. Développer un thème responsive est plus compliqué que de développer un thème desktop ou un theme mobile. Il faut partager les assets sur plusieurs formats, faire du CSS compatible avec plusieurs tailles d’écran etc …
Le développement des solutions de type « bootstrap » permettent certes de construire un template « fluide » plus facilement mais au final tout le code est chargé, peu importe le device utilisé. On peut se retrouver avec des pages assez lourdes à charger et parfois assez complexe à rendre au vue des feuilles de style gigantesque qu’il faut pour définir tous les cas et tailles d’écran. Cela ne pose pas trop de problèmes sur un ordinateur classique, mais sur un mobile en 3G, on est loin d’obtenir une version optimisée du site.
Le deuxième défaut vient de l’ergonomie. Développer un site responsive basé sur la fluidité des blocs va généralement engendrer quelques problèmes sur mobile. On se retrouve avec des boutons ajouter au panier en bas de pages produits et presque invisibles ou avec des popup javascript inutilisable sur mobile. De plus, les champs de formulaire numéros, emails et téléphone ne bénéficient que rarement des bonnes implémentions smartphone pour obtenir le bon clavier.
Bilan
Le responsive est donc une nette amélioration par rapport à un site non optimisé mais n’est en fait qu’un tout premier pas vers la conversion mobile. L’approche et la méthodologie du responsive sont clairement « Desktop first » et non pas « Mobile first ». Ou est par exemple la gestion des déconnexions et du changement de vitesse de chargement ? Une connexion mobile est en effet souvent variable en qualité et en vitesse. A noter que l »optimisation de la vitesse de rendu est aussi absente du responsive.
Son seul avantage réside dans la gestion pour les e-commerçants : un seul thème à maintenir. Pour les clients et la conversion, il faudra trouver d’autres solutions plus performantes.
Les alternatives aux sites mobile ou responsive
Les applications
Les applications ont longtemps été une option considérée par les marchands. Aujourdhui, c’est un peu différent car une application représente un budget conséquent à la création mais aussi à la maintenance et en communication. Difficile de trouver des arguments aux applications dans le monde de l’e-commerce en sortant du top 10 des marchands. Nous avions déjà écrit un article pour comparer le responsive design et les applications .
Les progressive web apps
 Les progressive web apps sont un peu la suite logique des applications. Compatible cross plateforme par défaut et orienté « offline first » , elles permettent des gains de conversion très important mais nécessitent des investissements techniques importants.
Les progressive web apps sont un peu la suite logique des applications. Compatible cross plateforme par défaut et orienté « offline first » , elles permettent des gains de conversion très important mais nécessitent des investissements techniques importants.
C’est la solution que nous avons retenu chez Mobibot pour améliorer le taux de conversion des e-commerçants mobile. En effet, en développant notre algorithme de transformation de site e-commerce en PWA, nous pouvons proposer des solutions techniques très performantes à des coûts plus raisonnables qu’une phase de projet longue et compliquée.
